رفع خطای HTTP Image Upload در وردپرس – آیا شما با خطای HTTP هنگام آپلود رسانه ها در وردپرس مواجه شده اید؟ این خطا معمولا زمانی اتفاق می افتد که شما با استفاده از آپلود کننده داخلی وردپرس یک تصویر یا سایر فایل ها را به وردپرس می دهید. در این مقاله به شما نشان خواهیم داد که چگونه به راحتی خطای آپلود تصویر HTTP در وردپرس را رفع کنید.
رفع خطای HTTP Image Upload در وردپرس

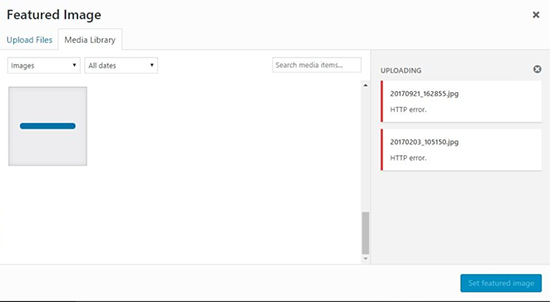
خطای HTTP هنگام بارگذاری رسانه در وردپرس چیست؟
موارد بسیاری وجود دارد که می تواند به هنگام آپلود فایل ها با استفاده از آپلود کننده رسانه وردپرس، به یک خطای HTTP منجر شود. و اینکه اساسا، وردپرس قادر به کشف علت نیست و به همین دلیل پیام عمومی “خطای HTTP” را نمایش می دهد. بخش ناامید کننده این است که این پیغام خطا هیچ نشانه ای به شما نمی دهد تا بتوانید دلیل آن را بیابید. این به این معنی است که شما باید سعی کنید راه حل های مختلف را برای پیدا کردن علت و رفع خطا امتحان کنید.
به این ترتیب، نگاهی به نحوه رفع خطای HTTP در هنگام آپلود رسانه در وردپرس خواهیم داشت.
- مطمئن شوید خطای HTTP موقت نیست
ابتدا باید چند دقیقه صبر کنید و سپس دوباره فایل تصویر خود را آپلود کنید.
این خطا گاهی ناشی از ترافیک غیر معمول و ضعیف بودن منابع سرور است که به طور خودکار بر روی اکثر سرورهای میزبانی وردپرس رفع می شود.
شما همچنین میتوانید، یک فایل تصویری دیگر را امتحان کنید.
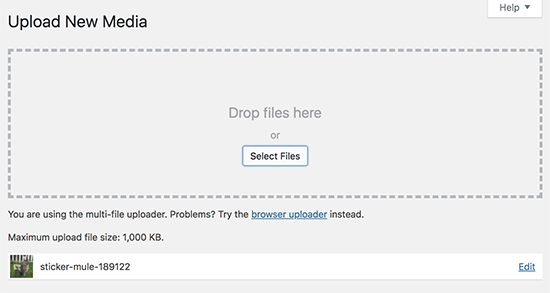
اگر فایل دیگر با موفقیت آپلود شد، سعی کنید فایل تصویر اصلی خود را با اندازه کوچکتر ذخیره کنید و دوباره آپلود کنید.
در نهایت، شما ممکن است بخواهید سعی کنید آن را به یک فرمت دیگر ذخیره کنید.
برای مثال، با استفاده از یک نرم افزار ویرایش تصویر، jpeg را به png تغییر دهید.
پس از آن، دوباره بارگذاری فایل را انجام دهید.
- افزایش محدودیت حافظه وردپرس
شایعترین علت این خطا کمبود حافظه برای وردپرس است.
برای رفع این مورد، شما نیاز به افزایش مقدار حافظه PHP دارید.
شما می توانید این کار را با اضافه کردن کد زیر به فایل wp-config.php خود انجام دهید.
define ('WP_MEMORY_LIMIT'، '۲۵۶M')؛
این کد محدودیت حافظه وردپرس را به ۲۵۶ مگابایت افزایش می دهد که به اندازه کافی برای رفع هرگونه مشکل محدودیت حافظه موثر است. اگر تمام این مراحل را انجام دادید و باز هم با خطای HTTP منجر شد، این به این معنی است که خطا ناشی از یک آسیب موقت نیست.
حل خطای HTTP Image Upload در وردپرس

- تغییر کتابخانه ویرایشگر تصویر در وردپرس
وردپرس بر روی PHP اجرا میشود که از دو ماژول برای رسیدگی به تصاویر استفاده میکند.
این ماژول ها کتابخانه GD و Imagick نامیده میشوند.
وردپرس ممکن است یکی از آنها را بسته به این که یکی از آنها موجود است استفاده کند.
با این حال، Imagick اغلب به مشکلات حافظه تبدیل میشود که موجب خطای http در طول آپلود تصویر میشود. برای رفع این مورد، شما میتوانید کتابخانه GD را به عنوان ویرایشگر تصویر پیشفرض خود قراردهید. شما می توانید این کار را به سادگی با اضافه کردن این کد به فایل functions.php پوسته یا یک افزونه مخصوص سایت اضافه کنید.
function wpb_image_editor_default_to_gd( $editors ) {
$gd_editor = 'WP_Image_Editor_GD';
$editors = array_diff( $editors, array( $gd_editor ) );
array_unshift( $editors, $gd_editor );
return $editors;
}
add_filter( 'wp_image_editors', 'wpb_image_editor_default_to_gd' );
پس از اضافه کردن این کد، می توانید فایل های خود را با استفاده از آپلود کننده رسانه ها مجددا راه اندازی کنید. اگر این مسئله حل نشد، شما می توانید این کد را حذف کنید و سعی کنید روش های دیگری که در این مقاله شرح داده شده را بررسی کنید.
- با استفاده از روش .htaccess
این روش به شما اجازه میدهد تا چگونگی استفاده Imagick از منابع سرور را کنترل کنید.
بسیاری از ارائه دهندگان خدمات میزبانی وب توانایی Imagick برای استفاده از رشتههای متعدد برای پردازش سریعتر تصویر را محدود میکنند.
با این وجود، در هنگام بارگیری تصاویر شما خطای HTTP را مشاهده خواهید کرد.
یک راه حل آسان این است که کد زیر را در فایل .htaccess اضافه کنید:
SetEnv MAGICK_THREAD_LIMIT 1
این کد به سادگی Imagick را محدود می کند تا از یک رشته واحد برای پردازش تصاویر استفاده کند.
امیدواریم از خواندن این مقاله لذت برده باشید.
نظرات خود را با ما به اشتراک بگذارید.
منتظر مقالات بیشتر در وب مهیار باشید.